View more in Product Design
Soonfeed
MVP design for a "TV guide for the internet"
Scope
UI redesign, user-centered improvements, responsive web design
Tools
Figma, Google Jamboard
Client
Richard Medic & The Right Street
Team
Richard Medic
Marko Rezic
The Right Street
It all started with a basic conversation between two friends, but let me quote Richard on that:
“A friend in Mostar wondered out loud why there wasn’t something like a TV guide for the internet. This set me off on a (long, very long) quest to create a new kind of media site and social media concept.“

So how does it work exactly?
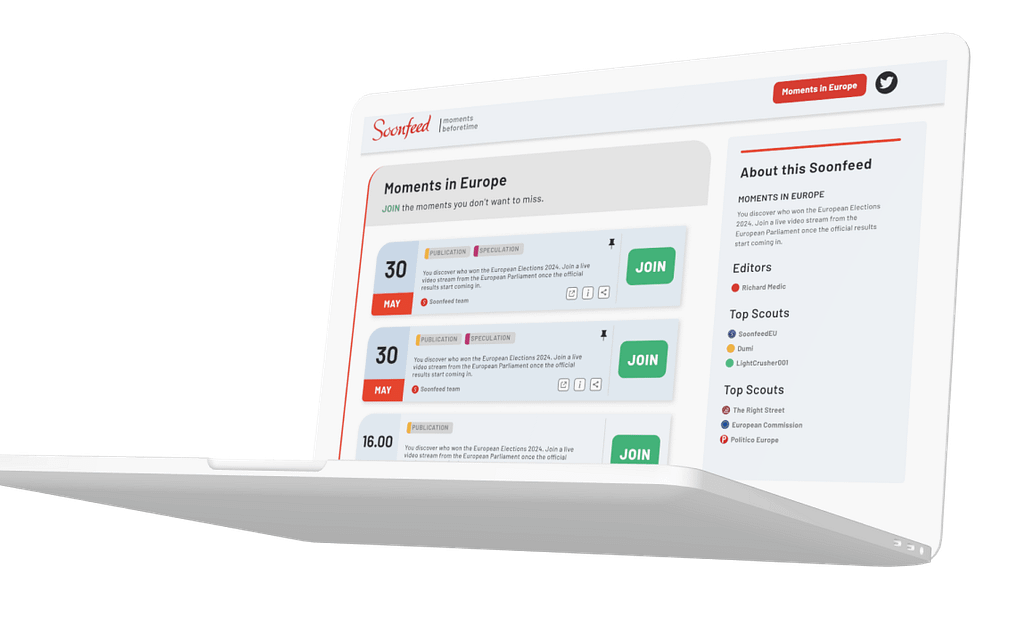
Soonfeed collects a number of live events in a thematic feed before they happen. When joining a “moment”, you basically ‘mark’ yourself interested and receive a reminder email beforehand with a link to the event. You can also use Soonfeed in other ways, for instance, you can embed their widget in your landing page to promote events.

Design Process
The design process in this project followed strongly on the lead of the Art Director. RSS feeds are commonly found on the web, but this MVP didn’t follow any existing (social) media platform designs, and it’s a unique concept, which is why there weren’t many existing competitors’ solutions to hold in comparison to ours. It gave the Soonfeed team the opportunity to come up with an original solution.
Pain Points
User Pain Points we wanted to solve with Soonfeed were the following
1. Research on future online/live events takes up too much time for a single user
2. Limited possibilities to look up thematic future content
3. Limited options for serendipity and to look forward for specific events
Users and Audience
A user persona for Soonfeed has been defined as a person who would have any recollection or sentiment of living in the ’60s to ’90s due to the reference to TV guides, although it’s not limited to a certain age-group, since the concept is broader than that of a TV guide. As the site would offer content on various topics (basically any topic a media site would offer), the personal interests of the user persona weren’t limited in any way.
User Flows
We selected 4 main user flows to concentrate on for the MVP design. Onboarding and User Account-related sections of the site were not part of the first design sprint.
- Joining a moment
- Sharing a moment on social media
- Further reading on an moment’s topic
It’s important to note that this project was stalled before we could’ve prepared the next phase. The following phase would’ve been testing the existing flows and preparing to create new ones, like onboarding and navigating between thematic feeds of the site.
UI design
Wireframes and previous designs for Soonfeed have been created before, which is why the process ‘started’ with low-fi sketches only and we focused more on the UI part per client request.
It was an initial agreement not to follow any current trends in UI to avoid numerous future redesigns. The colors and fonts were already chosen before the redesign phase, so it was easy to build on them.
Challenges
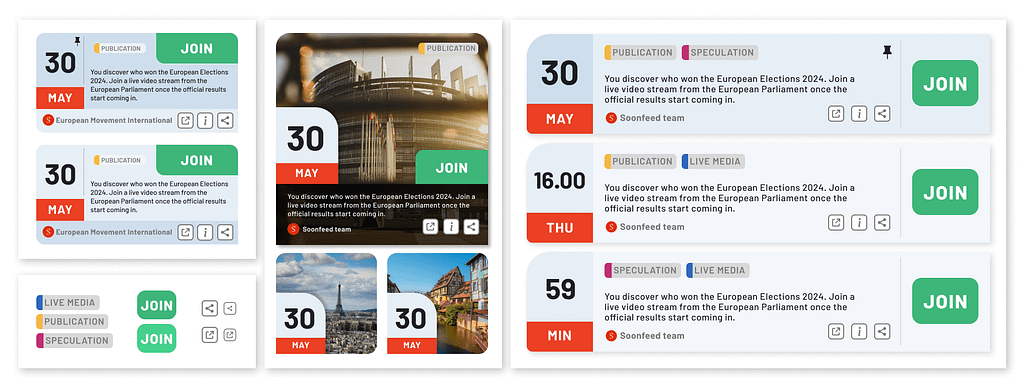
Most challenging was the mobile widget design to create. Every part of the component had to follow a logical order, but to avoid too much white space, too small buttons, and under- or oversized text fields, it needed to be created in numerous variations, until we arrived at the right and final solution.
The final version has a logical order of timestamp – content type – description – source. Besides, it places the primary CTA and secondary buttons in close reach of the thumb. The widget has just enough white space between its instances to keep legibility and to display the primary information (time, CTA) visible at a glance.